User Facing Experience
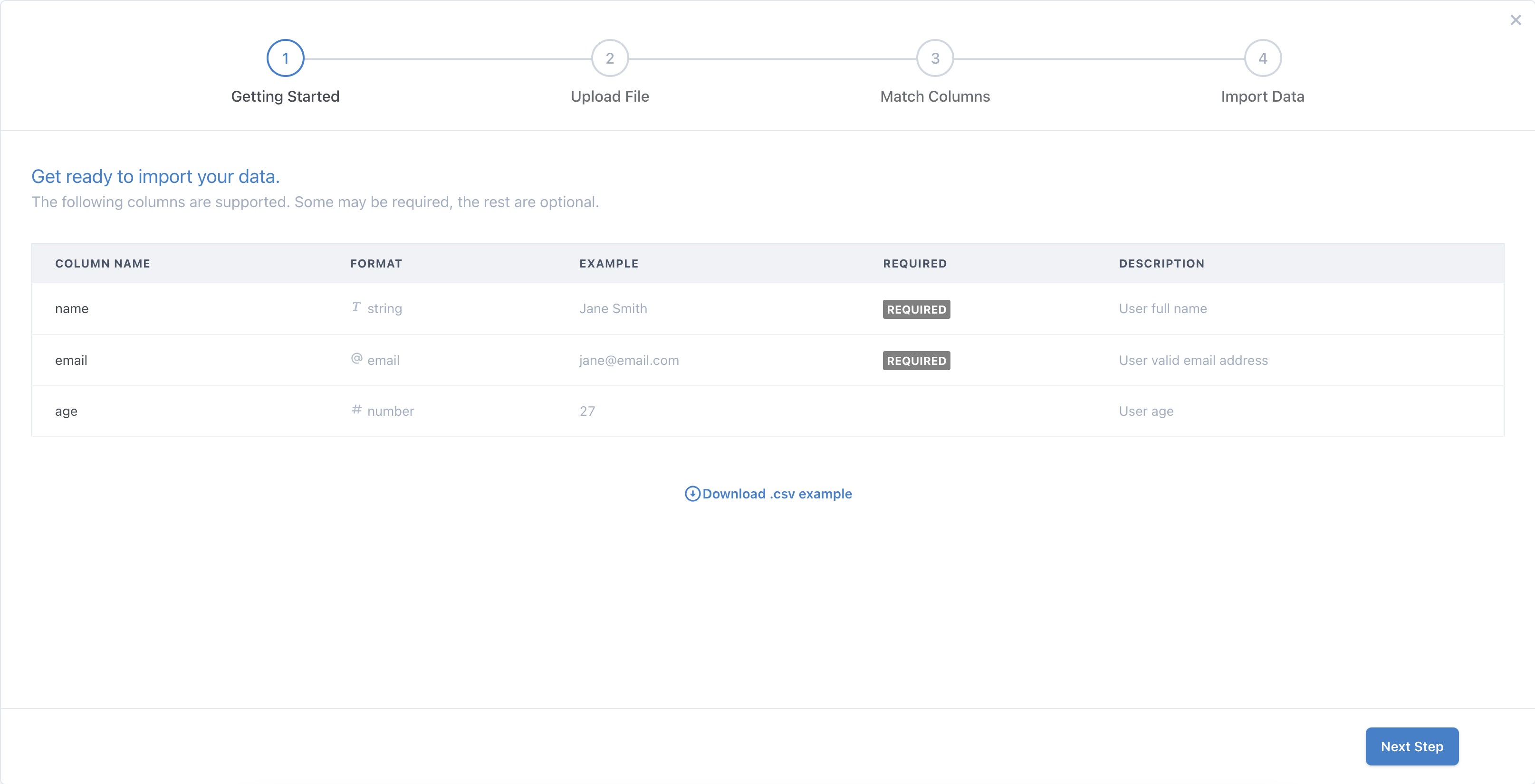
Download .csv example
Click to download a file named example.csv which has the destination column names as the first row, and the second row is the example for each column.

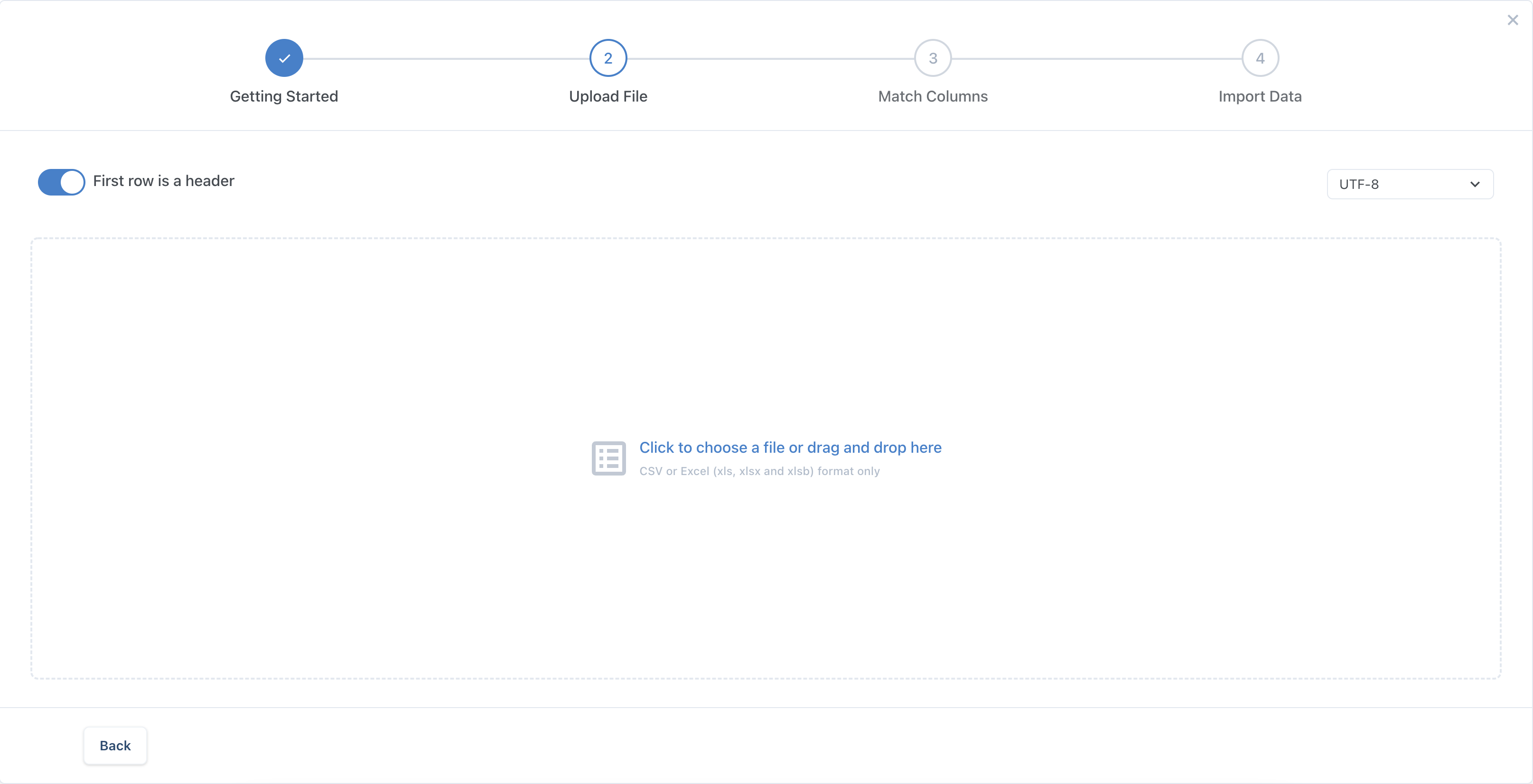
Choose file
Allowed files to upload
- CSV
- Excel formats (.xls, .xlsx, .xlsb)

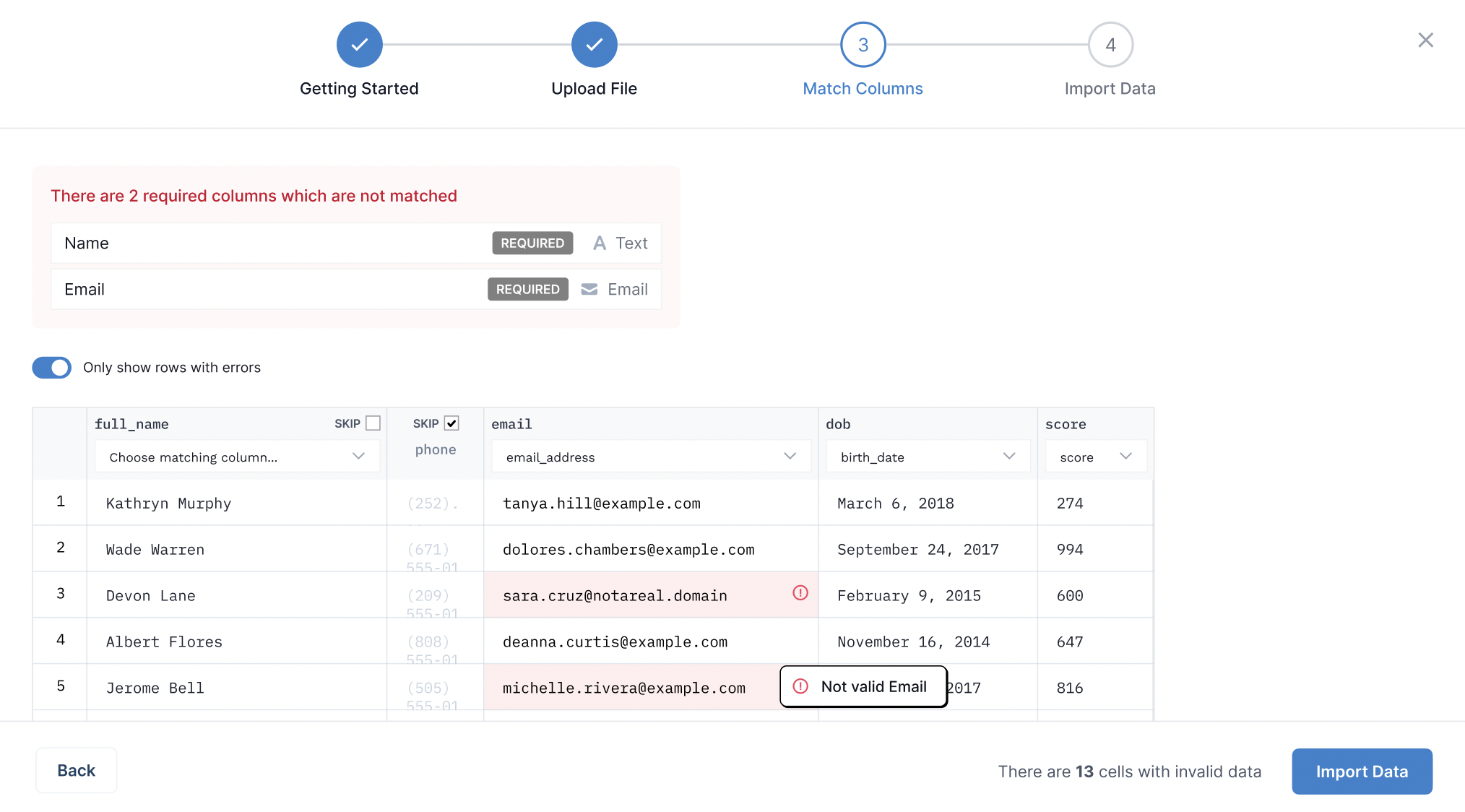
Column matching and preview
Choose matching column dropdown has a list of destination columns to choose from. These are the columns the admin has setup in the admin panel when creating their Importer. Options have a Skip option and are greyed out and not selectable when checked.

Validation of the rows in-browser with the required and format rules as configured in the admin. Cells with wrong formatting are highlighted in red. Required columns that are blank are shown at the top. User can edit, copy, paste, insert and delete cells, and toggle 'Only show rows with errors' to hide all rows which are valid. Validation re-run when any data is edited.
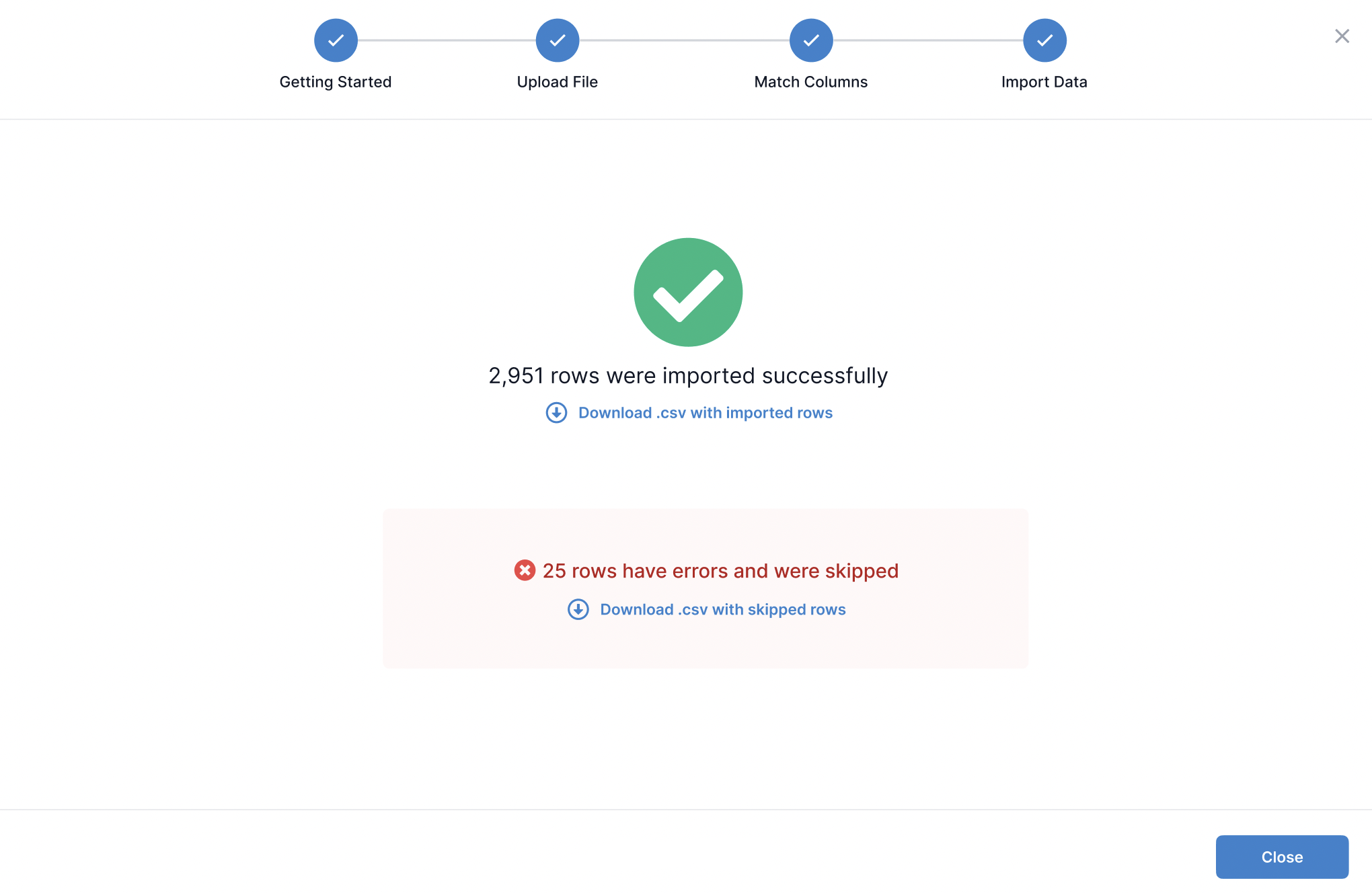
Import data
User clicks Import Data and depending on your settings:
- We either send the final data after processing (not the original file) to our backend, we save it to our database and trigger the webhook.
- Or we send final data directly to your frontend application using the onData callback method.